フォームデコード 確認画面を表示する
確認画面とは

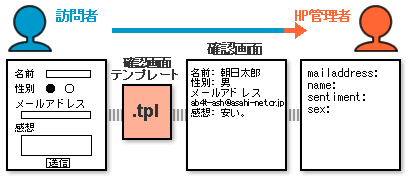
確認画面とは、フォームデコードから送信された入力内容を表示する画面です。確認画面を表示させることで、訪問者は入力内容の確認ができます。
確認画面を表示する
<input type="hidden" NAME="_template_confirm" VALUE="テンプレートファイル名">
確認画面は<INPUT>タグのNAME属性に _template_confirm を指定することで利用できます。表示される画面は、CGIプログラムがフォームデコードの入力情報とVALUE属性で指定したテンプレートファイル (拡張子は「tpl」)をまとめ、自動生成したものです。確認画面のテンプレートファイルはHTMLタグと特別な文字列で記述します。
$_DUMPVAR{VAL}
確認画面の<form>~</form>内に、必ず $_DUMPVAR{VAL}という文字列を記述してください。この記述がない場合、フォームデコードが正常に動作しません。
作成・利用例 (フリーアドレスの場合)
HTMLファイル (フォームデコード)
<form ACTION="https://cgi.www.ne.jp/cgi-bin/formdecode.cgi" METHOD="POST">
<input type="hidden" NAME="_template_confirm" VALUE="kakunin.tpl">
名前 <input type="text" NAME="name"><br>
性別 <input type="radio" NAME="sex" VALUE="man">男性 <input type="radio" NAME="sex">女性<br>
好きな色は?
<SELECT NAME="color">
<option selected>選んでください。</option>
<option VALUE="red">赤</option>
<option VALUE="blue">青</option>
<option VALUE="yellow">黄</option>
</SELECT><br>
行きたい国は?<br>
<input type="checkbox" NAME="usa" VALUE="on">アメリカ<br>
<input type="checkbox" NAME="china" VALUE="on">中国<br>
<input type="checkbox" NAME="france" VALUE="on">フランス<br>
<input type="checkbox" NAME="germany" VALUE="on">ドイツ<br>
感想<br><textarea NAME="comment" ROWS="4" COLS="30"></textarea><br>
<input type="submit" VALUE="送信"><input type="reset" VALUE="書き直し">
</form>
</BODY>
確認画面を表示する<INPUT>タグを入れたHTMLファイルです。<INPUT>タグは必ず<form>~</form>内に記述してください。
https://cgi.www.ne.jp/cgi-bin/formdecode.cgi の部分は利用されるサービス(個人・独自ドメイン名・MMJPホームページサービス・SSLサーバ)のものに置き換えてください。
テンプレートファイル kakunin.tpl (確認画面)
<form ACTION="https://cgi.www.ne.jp/cgi-bin/formdecode.cgi" METHOD="POST">
$_DUMPVAR{VAL}
名前:$VAL{name}<br>
性別:$_IF{VAL,sex,man,男性,女性}<br>
好きな色は? :$_SELECT{VAL,color,red,赤,blue,青,yellow,黄}<br>
行きたい国は?:$_IF{VAL,usa,on,アメリカ・,} $_IF{VAL,china,on,中国・,} $_IF{VAL,france,on,フランス・,} $_IF{VAL,germany,on,ドイツ・,} <br>
感想:$VAL{comment}<br>
<input type="submit" VALUE="送信">
<input type="button" VALUE="戻る" onClick="window.history.back ();">
</form>
</BODY>
確認画面のテンプレートファイル (拡張子は「tpl」)です。基本的にHTMLファイルと同じ作りで問題ありませんが、フォームデコードの各項目を、特別な文字列に書き換える必要があります。また、<form>~</form>内の適当な箇所に、必ず
$_DUMPVAR{VAL}
という文字列を記述してください。
https://cgi.www.ne.jp/cgi-bin/formdecode.cgi の部分は利用されるサービス(個人・独自ドメイン名・MMJPホームページサービス・SSLサーバ)のものに置き換えてください。
フォームデコード
ブラウザ (Internet ExplorerやNetscape Communicator等)の表示です。動作確認のため、テスト送信をします。
確認画面 kakunin.tpl
性別:男性
好きな色は? :赤
行きたい国は?:アメリカ・ フランス・
感想:安い。
テンプレートファイルを元に自動生成された確認画面です。再度送信ボタンをクリックすると、実際に送信されます。