フォームデコード 受付完了ページを指定する
受付完了ページとは

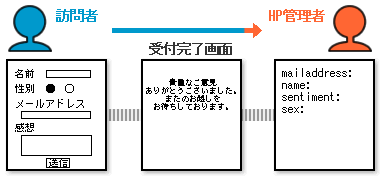
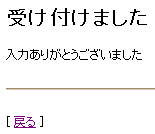
受付完了ページとは、フォームデコードのデータ送信後に受付確認の意味で表示されるページです。

通常、上記のシンプルな受付完了ページが表示されますが、<INPUT>タグで受付完了ページ用のファイルを指定することで、任意のページを表示させることができます。
受付完了ページを変更する
ファイルを指定する
<input type="hidden" NAME="_accept_html" VALUE="ファイル名">
<INPUT>タグのNAME属性に _accept_html を指定すると、VALUE属性で指定したファイルを受付完了ページとして表示します。
VALUE属性で指定したファイルはHTMLファイル (拡張子は「html」または「htm」)や画像ファイル (拡張子は「gif」「jpg」等) を指定することができます。
なお、受付完了ページのファイルをフォームデコードのHTMLファイルとは異なるフォルダに置く場合、VALUE属性は相対パスで記述する必要があります。
また、SSLサーバでは「_accept_html」の指定は利用できません。「_accept_url」で指定してください。
URLを指定する
<input type="hidden" NAME="_accept_url" VALUE="任意のURL">
<INPUT>のNAME属性に _accept_url を指定すると、VALUE属性で指定したURLを受付完了ページとして表示します。
ブラウザによっては表示されない場合があります (HTTP の Location: を利用)。
作成・利用例 (フリーアドレスの場合)
HTMLファイル (フォームデコード)
<form ACTION="https://cgi.www.ne.jp/cgi-bin/formdecode.cgi" METHOD="POST">
<input type="hidden" NAME="_accept_html" VALUE="accept.html">
名前 <input type="text" NAME="name"><br>
性別 <input type="radio" NAME="sex" VALUE="man">男性 <input type="radio"
NAME="sex">女性<br>
好きな色は?
<SELECT NAME="color">
<option selected>選んでください。</option>
<option VALUE="red">赤</option>
<option VALUE="blue">青</option>
<option VALUE="yellow">黄</option>
</SELECT><br>
行きたい国は?<br>
<input type="checkbox" NAME="usa" VALUE="on">アメリカ<br>
<input type="checkbox" NAME="china" VALUE="on">中国<br>
<input type="checkbox" NAME="france" VALUE="on">フランス<br>
<input type="checkbox" NAME="germany" VALUE="on">ドイツ<br>
感想<br><textarea NAME="comment" ROWS="4" COLS="30"></textarea><br>
<input type="submit" VALUE="送信"><input type="reset" VALUE="書き直し">
</form>
</BODY>
受付完了ページを変更する<INPUT>タグを入れたHTMLファイルです。ここでは受付完了ページにHTMLファイルを指定しています。なお、<INPUT>タグは必ず <form>~</form>内に記述してください。
HTMLファイル accept.html (受付完了ページ)
<p>またのお越しをお待ちしております。</p>
<input type="button" VALUE="戻る" onClick="window.history.back ();">
</BODY>
別途作成した受付完了ページのHTMLファイルです。
フォームデコード
ブラウザ (Internet ExplorerやNetscape Communicator等)の表示です。動作確認のため、テスト送信をします。
受付完了ページ accept.html
貴重なご意見ありがとうございました。
またのお越しをお待ちしております。
<INPUT>タグで指定した受付完了ページが表示されます。